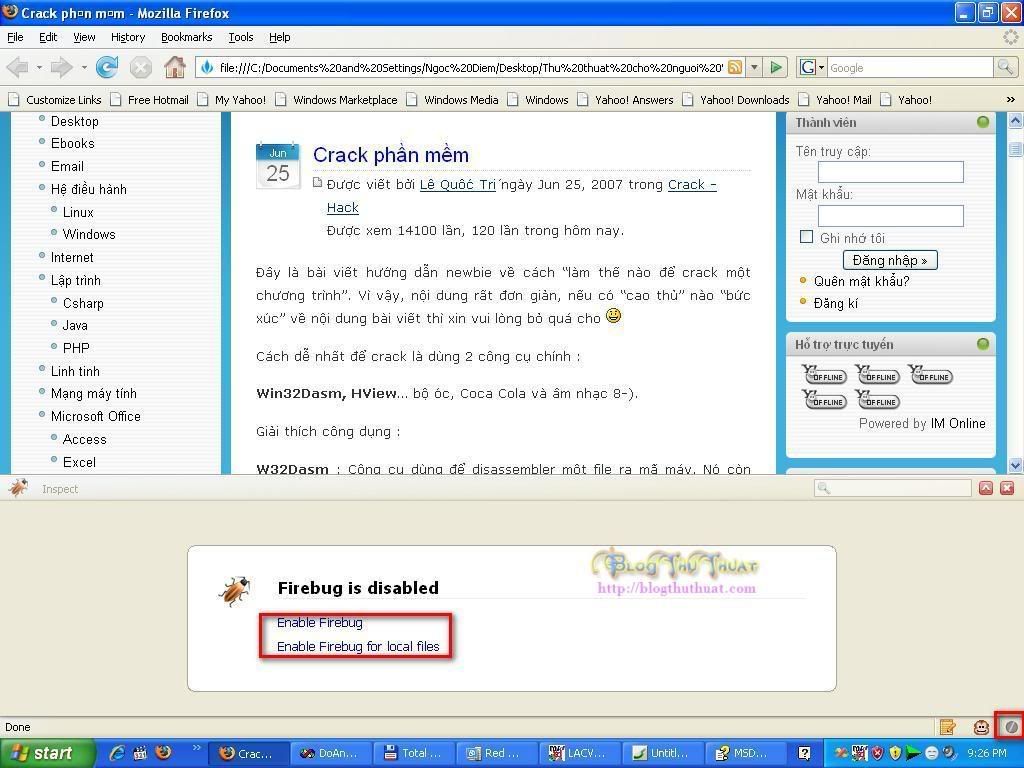
Trong Firefox có 1 Add-ons hổ trợ cho việc debug javasciprt là Firebug. Trước tiên bạn phải cài đặt Firebug. Sau khi cài đặt bạn sẽ thấy như sau:
>> Xem thêm Hướng ẫn sử dụng Add-On Firebug Firefox Ở Đây
Add-On Firebug Firefox Plugin Công cụ thiết kế web dành cho người không chuyên
Nếu firebug chưa được enable thì bạn enable firebug lên, click vào Enable Firebug và Enable Firebug for local files (như trong hình).
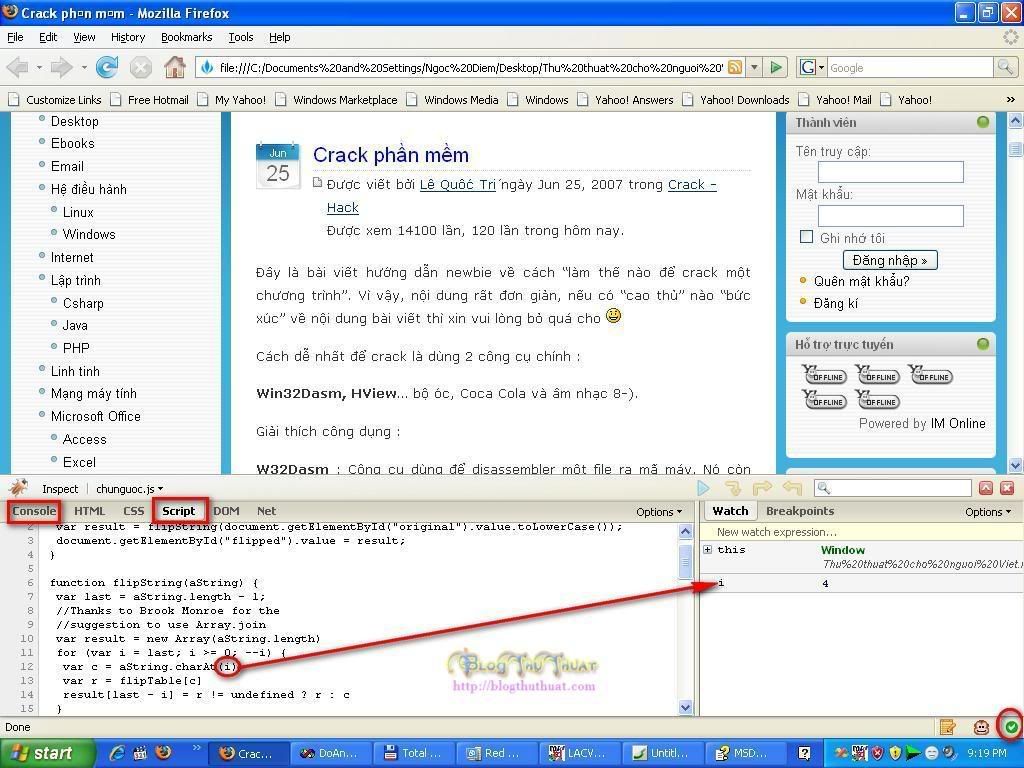
Để bắt đầu debug, bạn chọn tab Script như hình dưới :
Khi đó bạn sẽ thấy code javascript mà bạn đã viết. Muốn debug dòng nào bạn click phải ngay dòng đó và chọn Set Breakpoint. Bạn dùng F10 và F11 để debug như trong VS (F10: debug từng dòng, F11: nhảy vào hàm con).
Trong cửa sổ Watch bên phải dùng xem giá trị, thông tin của biến, muốn xem biến nào bạn chỉ việc add tên biến vào. Trong hình mình xem giá trị của i.
Nếu như tại dòng bạn debug bị lỗi thì bạn sẽ thấy breakpoint chuyển thành màu đỏ, khi đó chọn tab Console để nhảy đến dòng bị lỗi.
PS : Cách debug này mình tìm hiểu từ moodle môn học + 1 chút “grope” ![]() , thấy nó có ích cho những ai mới học như mình nên share với mọi người
, thấy nó có ích cho những ai mới học như mình nên share với mọi người ![]()


Không có nhận xét nào:
Đăng nhận xét