Step 1: Thêm mã vào template.
Chọn Template->Edit HTML. Tìm dòng lệnh này,
HTML Code:
[color="Red"]]] ></b:skin>[/color] [Bạn cũng có thể tải file rồi tải lên trang blog của bạn. (Để update, tới Template->Edit HTML, rồi ấn vào nút "Browse", chọn template vừa tải về, rồi ấn nút OK. Sau đó, ấn vào nút "Upload" , bạn có thể thấy layout có 3 cột từ đây.) ]
HTML Code:
<link href='http://developer.yahoo.com/ypatterns/scripts/yui/fonts.css'
rel='stylesheet' type='text/css'/>
<link href='http://developer.yahoo.com/ypatterns/scripts/yui/grids.css'
rel='stylesheet' type='text/css'/>
</head>
<body>
<div class='yui-t2' id='doc'>
<!-- possible values: t1, t2, t3, t4, t5, t6, t7 -->
<div id='hd'>
<!-- start: your content here -->
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='false'
title='Yahoo! CSS Grid with three-column layout (Header)' type='Header'/>
</b:section>
</div> <!-- header-wrapper -->
<!-- end: your content here -->
</div>
<div id='bd'><div id='content-wrapper'>
<!-- start: primary column from outer template -->
<div id='yui-main'>
<div class='yui-b'>
<!-- start: stack grids here -->
<div class='yui-ge'>
<div class='yui-u first'>
<!-- start: your content here -->
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'/>
</b:section>
<!-- end: your content here -->
</div>
<div class='yui-u'>
<!-- start: your content here -->
<b:section class='sidebar' id='sidebar3' preferred='no'>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
</b:section>
<!-- end: your content here -->
</div>
</div>
<!-- end: stack grids here -->
</div>
</div>
<!-- end: primary column from outer template -->
<!-- start: secondary column from outer template -->
<div class='yui-b'>
<!-- start: your content here -->
<b:section class='sidebar' id='sidebar2' preferred='no'>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='BloggerButton1' locked='false' title='' type='BloggerButton'/>
</b:section>
<!-- end: your content here -->
</div>
<!-- end: secondary column from outer template -->
</div></div>
<div id='ft'>
<div id='footer-wrapper'>
;<!-- start: your content here -->
<b:section class='footer' id='footer'>
<b:widget id='HTML1' locked='false' title='Try this out' type='HTML'>
<b:includable id='main'>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t1");' title='yui-t1'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t1.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t2");' title='yui-t2'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t2.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t3");' title='yui-t3'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t3.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t4");' title='yui-t4'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t4.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t5");' title='yui-t5'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t5.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t6");' title='yui-t6'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t6.jpg'/></a>
<a href='javascript:void' onclick='javascript:changeStyle("yui-t7");' title='yui-t7'>
<img class='img_cls'
src='http://photos1.blogger.com/blogger2/3768/593528219081732/400/t7.jpg'/></a>
<script language='javascript' type='text/javascript'>
function changeStyle(style) {
obj = document.getElementById('doc');
if (typeof style == "string") obj.className = style;
}
</script>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
<!-- end: your content here -->
</div>
</div>
</div>
</body>
</html>
Bước 2: Kích hoạt phụ tùng để chọn một trong 7 biến thể.
Tới Template->Add Elements, chọn HTML widget trong phần đuôi bài, rồi điền tên vào, chẳng hạn như "Thử layout mới", rồi điền vào thân bài chữ bậy bạ gì đó như "test" (để blogger khỏi báo lỗi.) Save template rồi thử xem coi đã có hiện ra 3 cột chưa.

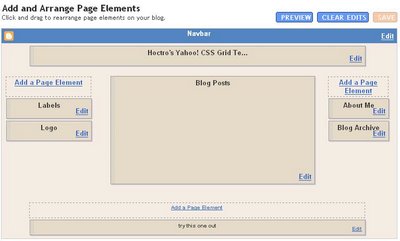
Trang bạn sẽ giông giống blog này.

Một khi bạn biết loại biến thể nào,

rồi thay vào lựa chọn bạn thích (chữ in đậm )ở dòng mã sau (trong bước 1):
HTML Code:
<div class='yui-t2' id='doc'> Để biết thêm chi tiết, bạn nên coi thêm hai bài viết dẫn nhập và bài khai triển để hiểu rõ hơn cách thức áp dụng Yahoo! CSS Grid vào trang của bạn.
Tôi tin chắc là bạn sẽ làm thành công phụ tùng này
Ngoài ra bạn có thể tham khảo thêm bài viết sau
Cách tạo template 3 cột cho blogspot
Không có nhận xét nào:
Đăng nhận xét