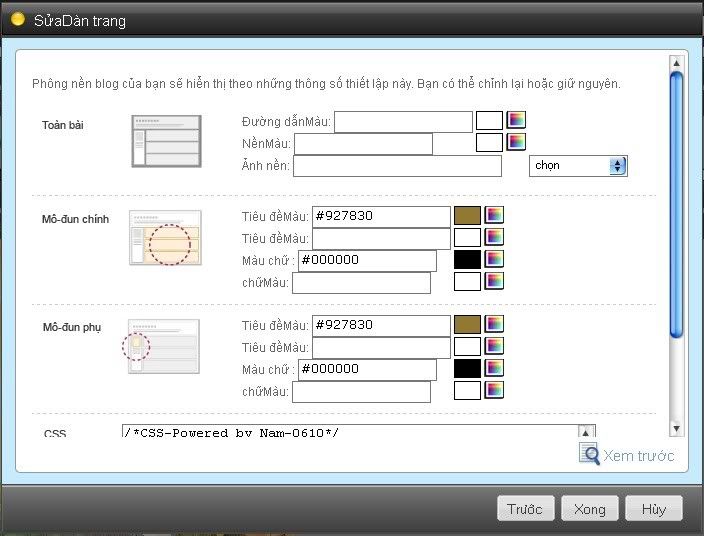
Làm trong suốt tất cả các modun:

Thì ở phần modun chính và modun phụ chỗ dòng thứ 2 ( thực ra là màu nền tiêu đề) và dòng thứ 4 ( thực ra là màu nền nội dung) bạn để trống như bức hình trên thế là xong. Bậy giờ tất cả các modun của bạn đã trở nên trong suốt rồi đấy.
Điều chỉnh độ trong suốt của modun chính (phần có chứa các bài viết ) :
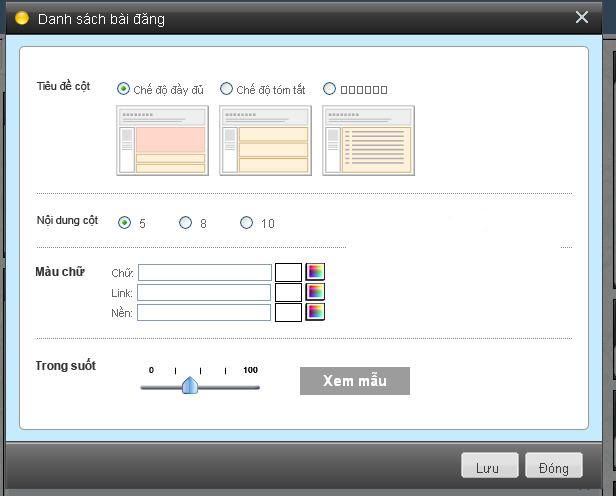
Ấn vào Thiết Kế nhưng không chọn mà di chuyển xuống dưới chỗ modun chính rồi clik vào chữ sửa nó sẽ hiện ra cửa sổ như thế này:

Có cái thanh điều chỉnh độ trong suốt phía dưới, ở đó bạn kéo càng về 0 thì độ trong suốt nó càng lớn.Lưu ý là cách này sẽ làm trong suốt cả màu nền và chữ luôn nên bạn cần điều chỉnh độ trong cho phù hợp.
Làm trong suốt đường viền các modun:
Bạn copy đoạn mã Css dưới đây rồi dán vào phần mã Css ở dưới khung Sửa dàn trang của bạn:
Mã:
/* lam trong suot vien modun */
.rc div, #subscribe_highlight .rc div, #mod-tagged-frd-article .rc div{background:transparent url(http://nktpro.com/360plus/rc_ne.png) no-repeat right bottom;}
.rc, #subscribe_highlight .rc, #mod-tagged-frd-article .rc {background:transparent url(http://nktpro.com/360plus/rc_nw.png) no-repeat left bottom;}
.rc_bd div.rc_bc, #subscribe_highlight .rc_bd div.rc_bc, #mod-tagged-frd-article .rc_bd div.rc_bc{background:transparent url(http://nktpro.com/360plus/rc_e.png) repeat-y right top;}
.rc_bd, #subscribe_highlight .rc_bd, #mod-tagged-frd-article .rc_bd {background:transparent url(http://nktpro.com/360plus/rc_w.png) repeat-y 0% 50%;}
.rc_ft div, #subscribe_highlight .rc_ft div, #mod-tagged-frd-article .rc_ft div {background:transparent url(http://nktpro.com/360plus/rc_se.png) no-repeat right top;}
.rc_ft, #subscribe_highlight .rc_ft, #mod-tagged-frd-article .rc_ft {background:transparent url(http://nktpro.com/360plus/rc_sw.png) no-repeat left top;}
.rc_bc .bd, #subscribe_highlight .rc_bc .bd, #mod-tagged-frd-article .rc_bc .bd {background-color:transparent;background-image:url(http://nktpro.com/360plus/transparent_bg.png);}
#blast .rc_ft {background:transparent url(http://nktpro.com/360plus/blast-sw.png) no-repeat left bottom;}
#blast .rc_ft div {background:transparent url(http://nktpro.com/360plus/blast-se.png) no-repeat right bottom;}
.rc div, #subscribe_highlight .rc div, #mod-tagged-frd-article .rc div{background:transparent url(http://nktpro.com/360plus/rc_ne.png) no-repeat right bottom;}
.rc, #subscribe_highlight .rc, #mod-tagged-frd-article .rc {background:transparent url(http://nktpro.com/360plus/rc_nw.png) no-repeat left bottom;}
.rc_bd div.rc_bc, #subscribe_highlight .rc_bd div.rc_bc, #mod-tagged-frd-article .rc_bd div.rc_bc{background:transparent url(http://nktpro.com/360plus/rc_e.png) repeat-y right top;}
.rc_bd, #subscribe_highlight .rc_bd, #mod-tagged-frd-article .rc_bd {background:transparent url(http://nktpro.com/360plus/rc_w.png) repeat-y 0% 50%;}
.rc_ft div, #subscribe_highlight .rc_ft div, #mod-tagged-frd-article .rc_ft div {background:transparent url(http://nktpro.com/360plus/rc_se.png) no-repeat right top;}
.rc_ft, #subscribe_highlight .rc_ft, #mod-tagged-frd-article .rc_ft {background:transparent url(http://nktpro.com/360plus/rc_sw.png) no-repeat left top;}
.rc_bc .bd, #subscribe_highlight .rc_bc .bd, #mod-tagged-frd-article .rc_bc .bd {background-color:transparent;background-image:url(http://nktpro.com/360plus/transparent_bg.png);}
#blast .rc_ft {background:transparent url(http://nktpro.com/360plus/blast-sw.png) no-repeat left bottom;}
#blast .rc_ft div {background:transparent url(http://nktpro.com/360plus/blast-se.png) no-repeat right bottom;}
Tùy biến modun phụ (modun 2 bên):
Đây là đoạn code giúp bạn có thể chèn ảnh nền vào các modun phụ :
Mã:
/* nền header module */
.col-150 .rc_bd .rc_bc .hd .titlebar .hd,
.col-150 .rc_bd .rc_bc .hd .titlebar
{background:transparent url( link file anh);}
.col-150 .rc_bd .rc_bc .hd .titlebar .hd h2, .col-150 .rc_bd .rc_bc .hd .titlebar .hd a
{color:#4E4E4E;}
.col-150 .hd .titlebar .hd a:hover
{text-decoration:underline;
/* nền content module */
.col-150 .rc_bd .rc_bc .bd /* JW */
{background:transparent url( link file anh);color:#FFFFFF;}
.col-150 .rc_bd .rc_bc .hd .titlebar .hd,
.col-150 .rc_bd .rc_bc .hd .titlebar
{background:transparent url( link file anh);}
.col-150 .rc_bd .rc_bc .hd .titlebar .hd h2, .col-150 .rc_bd .rc_bc .hd .titlebar .hd a
{color:#4E4E4E;}
.col-150 .hd .titlebar .hd a:hover
{text-decoration:underline;
/* nền content module */
.col-150 .rc_bd .rc_bc .bd /* JW */
{background:transparent url( link file anh);color:#FFFFFF;}
Chỉnh sửa Theme chính:
Bạn copy đoạn mã Css dưới đây rồi dán vào phần mã Css phía dưới khung Sửa dàn trang của bạn rồi thay màu nền và Link file ảnh thế là xong :
Mã:
/*CSS-Powered by Asakura*/
#blast A, #blast A:hover{
COLOR: #;
}
body{
background:/*Màu background*/;}
#doc2, #doc{
background:/*Màu background*/ url( Link file anh cua top theme ) no-repeat center top;}
#bd{
background:transparent url( Link file anh cua bottom theme ) no-repeat center bottom;}
/*The end- Asakura*/
#blast A, #blast A:hover{
COLOR: #;
}
body{
background:/*Màu background*/;}
#doc2, #doc{
background:/*Màu background*/ url( Link file anh cua top theme ) no-repeat center top;}
#bd{
background:transparent url( Link file anh cua bottom theme ) no-repeat center bottom;}
/*The end- Asakura*/
Làm cho chữ ở phía bên phải ảnh:

Để làm được như vậy thì bạn bật chế độ Html trong khi viết (Chế độ này được mặc định ở các modun) và dán đoạn code dưới này vào rồi thay link file ảnh của bạn thế là xong!
Mã:
<a style="border: 0pt none ; background-color: transparent; clear: left; float: left;" href=" link file anh "><img src=" link file anh " style="border: 0pt none ; width: 227px; height: 351px;"></a>
Tạo một hồ cá:

Một hồ cá rất đẹp đúng ko! Để làm được như vậy đầu tiên bạn tạo một cái modun mới rồi sau đó bật phần sửa modun lên và dán đoạn code ở dưới vào phần nội dung của modun vậy là bạn đã có một hồ cá đẹp của riêng mình rồi đấy:
Mã:
<a href="http://s274.photobucket.com/albums/jj260/ahxl8/anhdong/?action=view¤t=121.gif" target="_blank"><img src="http://i274.photobucket.com/albums/jj260/ahxl8/anhdong/121.gif" alt="Photobucket" border="0"></a>
Làm link hiện hình trái tim:
Bạn vào phần chèn code Css ở chỗ sửa dàn trang rồi dán đoạn mã này vào thế là từ bây giờ mỗi khi di chuyển chuột vào đường link bạn sẽ thấy hình trái tim hiện lên rất sống động
Mã:
/*Code lam link trai tim*/
a:hover
{text-decoration:none;color:#D570EE;text-decoration:none;
font-weight:bold;background-image:url(http://kontumol.com.vn/for@um/uploads/Y3P/heartKTO.gif);}
a:hover
{text-decoration:none;color:#D570EE;text-decoration:none;
font-weight:bold;background-image:url(http://kontumol.com.vn/for@um/uploads/Y3P/heartKTO.gif);}
Chèn nhạc vào blog:
Đầu tiên bạn vào trang imeem.com sau đó click vào Create your account ở góc trên bên phải

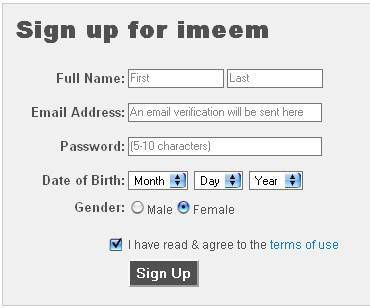
Sau đó sẽ có một cái form hiện ra và bạn điền đầy đủ thông tin vào đó:

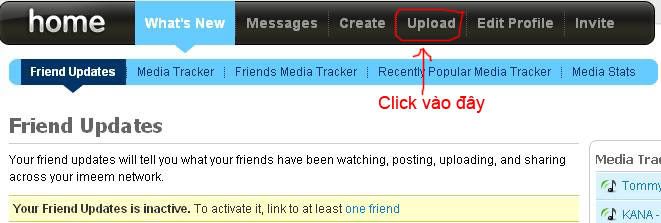
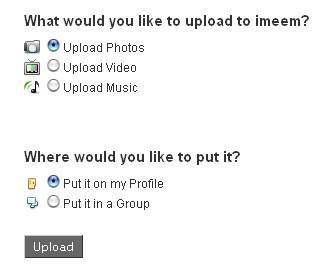
Sẽ có một trang như hình dưới hiện ra,bạn nhấn vào Upload để tiến hành up nhạc:

Một form upload hiện lên và bạn chọn tập tin mutilmedia mà bạn muốn up (có thể là music,video hay photo) ở đây bạn chọn upload music và chọn Put it on my profile để dễ quản lý :

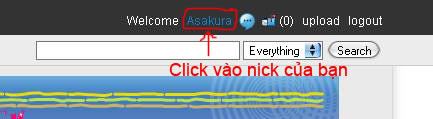
Sau đó sẽ hiện lên một cửa sổ khác cho bạn up tập tin của mình, ở đây bạn click vào Borrower rồi chọn file up thôi. Up xong bạn tắt của sổ đó đi và vào lại trang lúc nãy (trang có chữ Upload ấy) nhìn lên góc trên cùng bên phải bạn sẽ thấy nick của mình rồi bạn click vào đó :

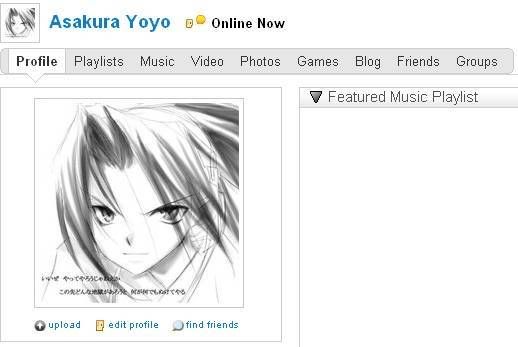
Sẽ có một trang khác hiện ra như hình dưới đây chính là nơi quản lý các tập tin của bạn, ở đây có các thẻ như music,video,pictures,playlist....click vào thư mục bạn muốn (ví dụ như nhạc thì bạn Music) bạn sẽ thấy các tập tin bạn đã up ở đây.

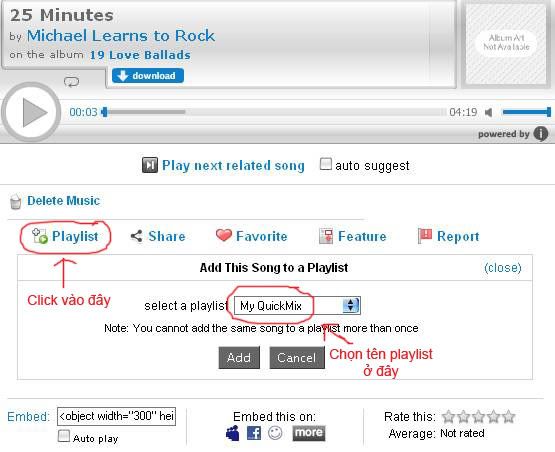
Bạn ấn vào file bạn cần rồi lấy link nhúng vào Blog thôi, bạn có thể tạo playlist ở đây bằng cách click vào thẻ playlist rồi ấn vào create playlist, sau đó bạn vào thư mục chứa nhạc của bạn ở thẻ Music rồi click vào bài hát bạn muốn add vào play list nó sẽ hiện ra một cái form như thế này:

Rồi bạn ấn vào add playlist rồi chọn tên playlist bạn tạo thế thôi !
Đây là những đoạn code mà mình sưu tầm được và đã dùng thử nếu các bạn có thắc mắc gì thì cứ hỏi mình sẽ comment ngay! Mình sẽ tiếp tục tìm hiểu và cập nhật các đoạn code khác và sẽ update ở entry này luôn...
(sưu tầm)
Không có nhận xét nào:
Đăng nhận xét