Bạn là một nhà kinh doanh hoặc bạn chỉ là một nhân viên quản trị mạng như tôi (không biết gì về web). Bạn có một website cần duy trì, và lẽ dĩ nhiên việc cập nhật thông tin cũng như chỉnh sửa một vài điểm liên quan đến thiết kế sẽ khiến bạn nhức đầu bởi phải thường xuyên liên lạc với web designer. Đôi khi những chỉnh sửa của web designer không hề đúng ý muốn của bạn, vậy chi bằng hãy tự chỉnh sửa.

Câu hỏi đặt ra là chúng ta không phải là những nhà thiết kế web chuyên nghiệp? Bạn hãy cứ yên tâm vì giờ đây chỉ với một extension gắn với Firefox tên là FireBug, bạn sẽ có thể bay bổng cùng các mẫu thiết kế web
Firebug là một nhà nước-of-the-art Firefox plugin này có thể được mô tả như là những người bạn trung thành của bất kỳ trang web phát triển. Firebug được thiết kế để làm cho cuộc sống dễ dàng cho một phát triển, nếu không làm cho họ lazy.
Về cơ bản, Firebug là một plugin gỡ lỗi và có thể được thực hiện vào sử dụng tốt, cho dù bạn biết lập trình web (như css hoặc php) hay không. Trong thực tế, điều này là hữu ích cho những ai không biết lập trình trang web (như tôi) và những người có điều thực hiện bằng cách thử nghiệm và báo lỗi. Trong ngắn hạn, phạm vi của Firebug plugin áp dụng cho người viết Blog, thiết kế web, năng động và phát triển Chủ đề Sửa đổi guys, JavaScript coders, php coders và để bất cứ ai viết bất kỳ loại mã cho internet.
Những gì Firebug có thể làm gì?
Firebug có thể hiển thị cho bạn thực sự đằng sau mã bất kỳ trang web nào mà hiện nay đang tải vào cửa sổ. Việc tốt là bạn có thể chỉnh sửa mã và xem các thay đổi trong thời gian thực. Đối với những người chỉnh sửa các chủ đề thông qua thử nghiệm và báo lỗi, plugin này được thực hiện chỉ dành cho bạn. Bạn không cần phải có để tiết kiệm của bạn thử nghiệm để xem nó trông như thế nào, Firebug có thể cho bạn thấy những thay đổi khi bạn chỉnh sửa nó.
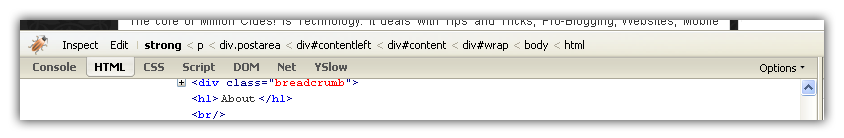
![]() Tìm mã cho một yếu tố này đã không bao giờ dễ dàng. Khi bạn đã cài đặt Firebug, bạn sẽ thấy Firebug các biểu tượng trên thanh trạng (xem ảnh). Nhấp vào đó (hoặc nhấn F12) phát Firebug. Bây giờ cửa sổ trình duyệt Firefox của bạn được phân chia thành hai khung. Phía trên khung đã thực sự trang web và các Firebug khung có mã. Firebug html và css hiển thị một cách riêng biệt, giúp chỉnh sửa các chủ đề Chủ đề phát triển trong thời gian thực. Để tìm mã cho một yếu tố trên một trang web, chỉ cần nhấp chuột phải và chọn các yếu tố kiểm tra.
Tìm mã cho một yếu tố này đã không bao giờ dễ dàng. Khi bạn đã cài đặt Firebug, bạn sẽ thấy Firebug các biểu tượng trên thanh trạng (xem ảnh). Nhấp vào đó (hoặc nhấn F12) phát Firebug. Bây giờ cửa sổ trình duyệt Firefox của bạn được phân chia thành hai khung. Phía trên khung đã thực sự trang web và các Firebug khung có mã. Firebug html và css hiển thị một cách riêng biệt, giúp chỉnh sửa các chủ đề Chủ đề phát triển trong thời gian thực. Để tìm mã cho một yếu tố trên một trang web, chỉ cần nhấp chuột phải và chọn các yếu tố kiểm tra.
Một khi các mã trong Firebug bạn có thể chỉnh sửa và xem nó như thế nào mới thay đổi này sẽ được nhìn như thế. Nếu bạn đang hài lòng với những mã mới, bạn có thể sao chép mã vào các tập tin ban đầu của bạn và lưu các thay đổi vĩnh viễn.
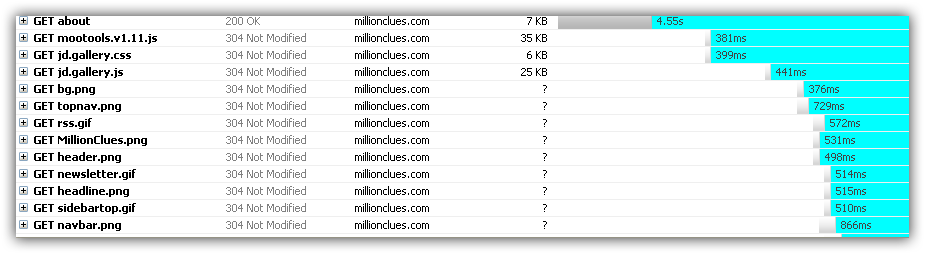
Trên thanh trình đơn của Firebug, bạn có một số các tab, mà có thể tách tất cả các loại mã từ trang web (xem ảnh chụp màn hình). Đáp thẻ với tên thuần giám sát và theo dõi các lần tải của mỗi yếu tố trên trang web, do đó, ngay bây giờ bạn biết rằng những yếu tố tải nhanh hơn và đó là những snails. Một tên cắm YSlow từ Yahoo! Làm việc tay trong tay với Firebug và sẽ mang lại cho bạn một báo cáo chi tiết của trang web tải lần. Khi YSlow phát hiện rằng cái gì mất một thời gian dài, nó báo cáo và cung cấp cho các liên kết đến các giải pháp trên Yahoo! Phát triển mạng lưới.
Firebug có một số rắc rối quá. Tôi chưa có kinh nghiệm bản thân mình, nhưng chúng Binny, guy những người đã dạy tôi về Firebug cho biết, phức tạp Firebug là một plug-in, nó sẽ làm cho trình duyệt Firefox không ổn định. Ông đã cho tôi những giải pháp quá. Cài đặt Firebug trong một hồ sơ mới cho Firefox và kiểm tra tất cả các chủ đề của bạn và bổ sung bằng cách sử dụng cho hồ sơ.
Vì vậy, nếu bạn là một Blogger hoặc phát triển một website hay một Chủ đề Builder bình thường hay một trang web Surfer những người muốn biết cảnh nền, grab Firebug các Plugin và YSlow cắm ngay bây giờ. Và nếu bạn đã có cài đặt nó, cho tôi biết nếu bạn có bất kỳ vấn đề với nó
Khởi động:Di chuyển đến một trang mà bạn muốn chỉnh sửa và kích hoạt FireBug bằng cách nhấn nút F12. Bạn sẽ thấy một công cụ được mở ra ở nửa dưới cửa sổ trình duyệt với tổng cộng 6 tab: “Console”, “HTML”, “CSS”, “Script”, “Dom”, và “Net”. Tôi sẽ giới thiệu sơ cho bạn về 2 tab: “HTML” và “CSS”.

Tab CSS
Chỉnh sửa các thuộc tính và giá trị thuộc tính
Để thay đổi thuộc tính và giá trị của thuộc tính, chỉ cần nhấn vào nó và chỉnh sửa mã theo ý muốn. Kết quả sẽ lập tức được thể hiện ở phần cửa sổ trình duyệt phía trên
Xem trước màu sắc và hình ảnh trong CSS
FireBug cho phép người dùng không chuyên nghiệp như tôi dễ dàng hiểu về CSS bằng cách thể hiện một cách trực quan mỗi thuộc tính

Dễ dàng chỉ ra chính xác vị trí, padding và margin
Công cụ hỗ trợ tuyệt vời cho việc thay đổi các giá trị số. Chỉ đơn giản là nhấn vào các giá trị số mà bạn muốn thay đổi và thay đổi chúng – xem kết quả ngay lập tức và chỉnh lại nếu cần
Hãy để FireBug chỉ cho bạn thuộc tính nào có thể được sử dụng
Bôi đen thuộc tính và sử dụng phím mũi tên lên/xuống để liệt kê tất cả các thuộc tính CSS được phép theo thứ tự alphabet

Tab HTML
Xem thuộc tính của từng đối tượng box (margin, border, padding, và content)
Mở tab HTML và nhấn nút “Inspect” . Giờ đây bạn có thể di chuyển chuột lên các thành phần thuộc trang web và quan sát những thông số sau:
- Mỗi thành phần của trang sẽ được đóng trong một khung xanh
- Vùng mã nguồn tương ứng sẽ được tô màu xanh (tab HTML)
- Thuộc tính của box sẽ được hiển thị trực quan (tab Layout)

Chỉnh sửa các giá trị thuộc tính trong tab Layout và quan sát các thay đổi ngay lập tức

Như bạn thấy đấy, chỉ với một công cụ nhỏ gọn như FireBug thì giờ đây bạn có thể tạo và tùy biến phần thiết kế của trang web thậm chí ngay cả khi bạn hoàn toàn không có một tí kiến thức nào về thiết kế wen. Dĩ nhiên, FireBug có thể làm được nhiều điều hơn những gì tôi giới thiệu với bạn trong bài viết này. Bạn có thể vào đây hoặc ở đây để tham khảo thêm về FireBug
Theo Makeuseof


Không có nhận xét nào:
Đăng nhận xét