Add on Firefox là gì
Add-ons (hay còn gọi là extension) là sự mở rộng chức năng cho Firefox
Firefox không đơn giản chỉ là một trình duyệt, khi được cài thêm các add-ons trên, nó thực sự là một công cụ làm việc dành cho người thiết kế web/ lập trình viên web.

Sau đây là 12 Firefox extensions nổi tiếng nhất.
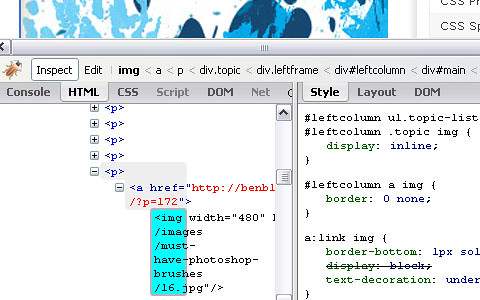
1 Firebug

Firebug là 1 extension dành cho Mozilla Firefox browser cho phép bạn debug và kiểm tra HTML, CSS, Document Object Model (DOM) và JavaScript.
Nó có nhiều tính năng rất mạnh.Ví dụ trước khi có firebug các developer sử dụng hàm alert() để biết được các biến chứa những gì hoặc tìm ra dòng code nào bị lỗi.
Với Firebug nó cho bạn biết chính xác lỗi gì và lỗi ở dòng nào.
Firebug là tool rất tốt dành cho các nhà phát triểnứng dụng AJAX. Bên cạnh thế mạnh về debug Javascript và DOM, Firebug còn ghi lại các hoạt động của mạng cho phép bạn thấy được các HTTP connection, thăm dò và sửa đổi HTML , debug và nhìn thấy được CSS của bạn
>>Xem thêm hướng dẫn sử dụng Add-On Firebug Firefox Plugin Công cụ thiết kế web

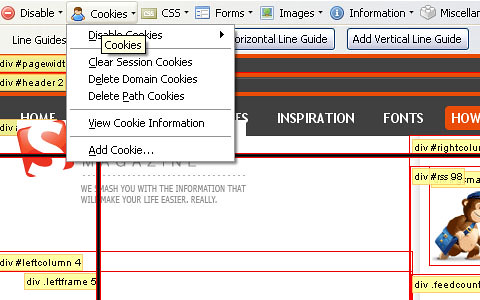
2 Web Developer extention (Firefox, Flock và SeaMonkey Web browsers) là 1 add-on thêm vào toolbar với nhiều option cho việc debug và thăm dò trang web.
Nó bao gồm rất nhiều lựa chọn cho developer phát triển website như : validate CSS, validate HTML, infomation, Image…
Với các chức năng này chúng ta có thể kiểm tra website chúng ta có đúng chuẩn CSS,HTML…hay không đồng thời có thể xem nhanh cấu trúc và các thành phần khác của website .
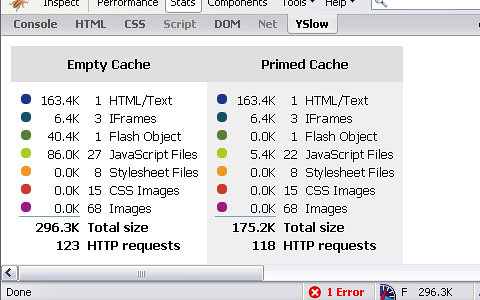
3 YSlow

YSlow là 1 extension của Firefox được tạo bỡi các lập trình viên của Yahoo.Nó chạy cùng với Firebug (Bạn cần phải chạy Firebug trước khi chạy YSlow) .
YSlow dùng để kiểm tra hiệu suất trang web, liệt kê các thành phần trong trang web và báo cáo hiệu suất khi load trang , load các thành phần của tran để từ đó chúng ta có các biện pháp hợp lý nhằm cải thiện hiệu suất cho website.
4 Internet Explorer Web Developer Toolbar

Nếu bạn cần 1 tool có chức năng tương tự Firebug nhưng trên I.E thì bạn có thể tham khảo qua Internet Explorer Web Developer Toolbar.
Chức năng của nó cũng tương tự như Firebug trên Firefox.
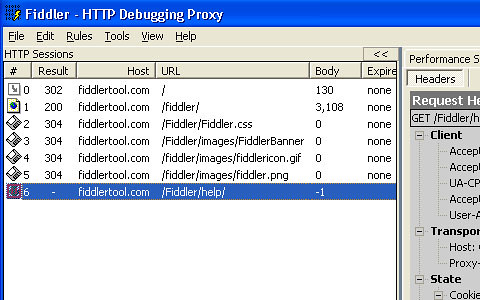
5 Fiddler Web Debugger

Fiddler là 1 extension của IE dùng để phân tích thông tin và traffic HTTP.
Nó cho bạn biết chính xác cái gì xảy ra khi 1 client request 1 trang web, qua đó bạn có thể biết được rất nhiều thông tin và các thông số khác về trang web.
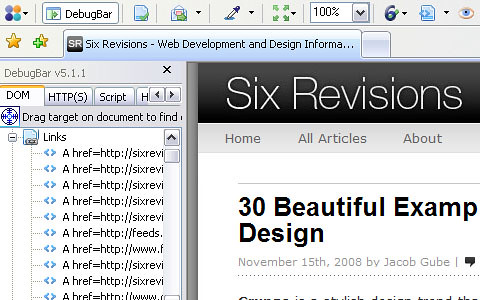
6 DebugBar

DebugBar là 1 extension dùng debug website dành cho IE.
Nó có nhiều tính năng hay ví dụ như : Gửi screenshot của 1 trang web thông qua email, color picker, có thể xem cả 2 code nguyên mẫu và code sau khi phiên dịch.
DebugBar là miễn phí cho cá nhân và giáo dục nhưng đòi hỏi phải mua license nếu sử dụng với mục đích kinh tế.
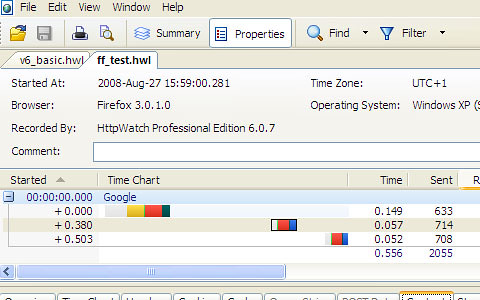
7 HttpWatch

HttpWatch là 1 add-on khác dùng để xem HTTP traffic và debug dành cho Firefox và IE tương tự như Fiddler.
HTTPWatch có một Basic edition là free và Professional edition là có phí.
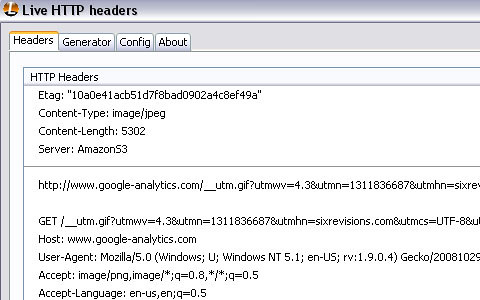
8 Live HTTP Headers

Live HTTP Headers là 1 extension của Firefox cho bạn thăm dò HTTP request and response headers.
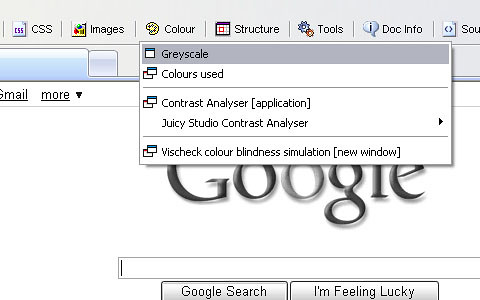
9 Web Accessibility Toolbar

Web Accessibility Toolbar là 1 extension freeware dành cho IE và Opera cho phép bạn ước lượng và phân tích nội dung 1 trang web.
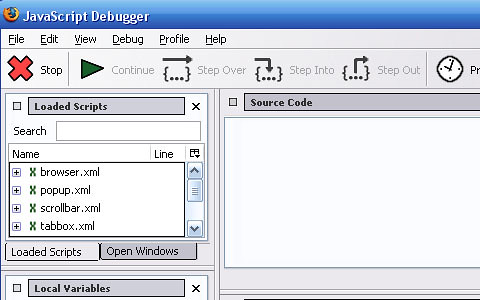
10 Venkman JavaScript Debugger

Cái tên của nó đã nói lên tất cả, Venkman là 1 add-on của Firefox dùng để debug javascript trên browser.
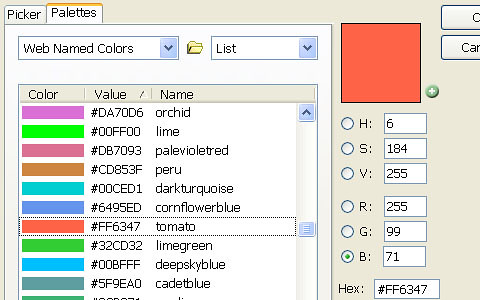
11 ColorZilla

ColorZilla là 1 extension rất đơn giản nhưng hữu dụng. Công cụ giúp bạn biết được mã màu của chữ hoặc hình trên web. Nếu bạn muốn biết màu gì sử dụng trên trang web thì nó là 1 tool rất hữu ích cho bạn
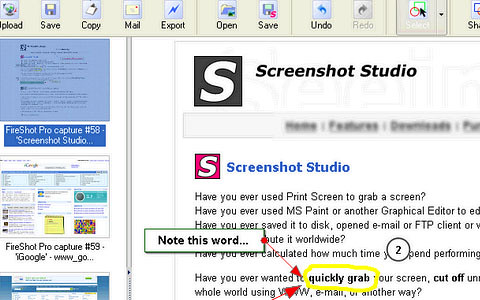
12 FireShot

FireShot cho phép bạn chụp màn hình và sau đó chú giải , sửa đổi và tổ chức nó.
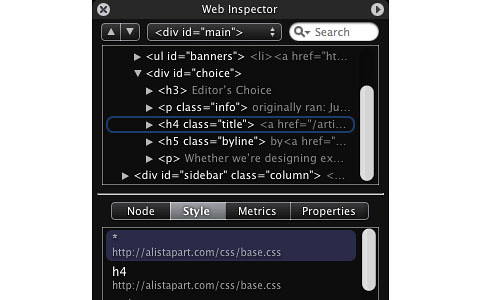
13 Web Inspector

Web Inspector là 1 phần của webkit open-source browser engine project . Nó cho phép bạn thao tác trên mô hình DOM.
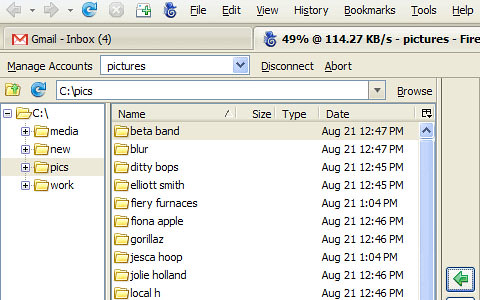
14 FireFTP

FireFTP là free , là 1 trình FTP client có chức năng giống như các trình FTP client khác. Dùng để upload file lên mạng. Dù bạn có thể dùng các giải pháp khác, như dùng hẳn các FTP software như SmartFTP, FileZilla…
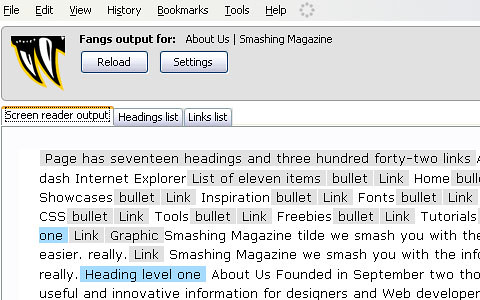
15 Fangs

Fangs nó có chức năng xuất ra 1 bản sao những gì mà 1 screen reader sẽ đọc cho user khi viếng thăm trang web.
Ngoài ra bạn nên xem thêm các Add on sau
- IE Tab
Dùng chể chuyển qua cách hiển thị của IE một cách nhanh chóng. Nếu bạn thường xuyên phải xem thiết kế web của bạn trên cả IE và FF thì có lẽ nên dùng nó. IE Tab khá tiện dụng nhưng tôi lại ít dùng do nó không phát huy được khả năng của IE developer Toolbar, thay vào đó tôi lại dùng IE View Lite (bấm phải chuột, chọn View in .. IE). Nói thêm về IE developer Toolbar, cái này cũng có những mặt mạnh và yếu so với Firebug, khi nào tôi sẽ phân tích thêm - Load Time Analyzer
Công cụ phân tích thời gian tải xuống, chú ý là Firebug cũng có công cụ gần tương đương… - Greasemonkey
Dành cho những ai thích ngợm Firefox, thay đổi chức năng của nó. (Chú ý: Thử dùng nó với DOM Inspector.) - Web Developer
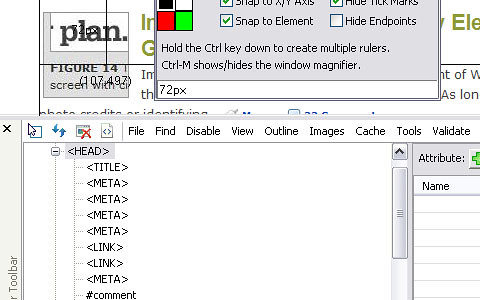
Đây cũng là một công cụ rất hữu ích. Cái này thêm vào thanh công cụ 1 thanh nữa, thành ra hơi tốn diện tích, chủ yếu tôi cũng dùng vài chức năng của nó như là Outline, Resize, (misc…) Display ruler, Edit CSS. - View Source Chart
Giống như viewsource thông thường, nhưng hiển thị đẹp hơn. - MeasureIt
Bản thân Web Developer có chức năng tương tự, nó sẽ hiện ra 1 cái thước, cho phép đo kích thước các phần tử trên web. - HTML Validator
Dành cho những ai muốn làm web đúng chẩn web (web standard), tức là đúng theo yêu cầu của DTD (muốn biết rõ DTD là gì thì xin học môn XML). Nó có thể validate được cả HTML gửi về từ server lần HTML trong bộ nhớ sau khi thực thi lệnh Ajax. HTML Validator thì không cần lắm, nhưng cứ cài lên cho nó yên tâm mỗi khi nhìn thấy biểu tượng màu xanh của nó (và validate cũng không có nghĩa là web sẽ giống nhau trên mọi trình duyệt, đương nhiên). - Window Resizer
Nhanh chóng chuyển giao diện web về ứng với các độ phân giải 640×480, 800×600, 1024×768, 1280×1024 và 1600×1200 để bạn kiểm tra web mà bạn thiết kế trên nhiều độ phân giải khác nhau. Chú ý là bản thân Web Developer cũng có công cụ này - Aardvark
Firebug cũng có chức năng tương tự thế này, cho phép chúng ta di chuột qua từng phần tử web thì sẽ thấy được thuộc tính của nó, và thậm chí sửa thuộc tính đó để xem.
Hy vọng là các tool tôi nêu trên phần nào giúp ích các bạn trong công việc đặc biệt là trong việc phát triển web.
Không có nhận xét nào:
Đăng nhận xét